
一、概念
- Flex:伸缩布局,将对象作为弹性伸缩盒展示,常用于响应式布局。
- 优点:灵活的响应式属性和排版布局,可以很简单地达到“垂直居中”这样的布局。
- 缺点:css3新属性,兼容性一直是个大问题。
二、起步
- html结构: item_1item_2item_3
- css兼容性写法:
.flex-container { display: flex; /* Chrome 21+,Opera 12.1+,FireFox 22+,Safari 6.1+,IE 10+ */ display: -webkit-flex; /* IOS 6-, safari 3.1-6,old chrome */ display: -moz-box; /* Firfox 19- */ display: -ms-flexbox; /* IE 10- */} - 预期结果:

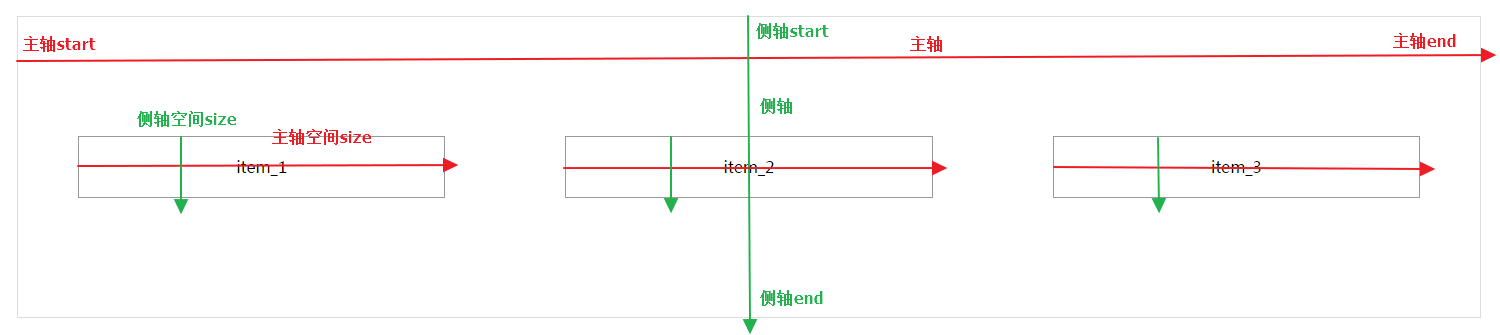
当一个元素被display:flex的时候,它默认有两条主轴来决定它的子元素的布局:
- 主轴:水平方向轴,默认为从左到右的方向,它的子元素从左侧“主轴start”到右侧“主轴end”依次排列。
- 侧轴:垂直方向轴,默认从上到下的方向。
- 主轴空间size:单个子元素所占的主轴空间。
- 侧轴空间size:单个子元素所占的侧轴空间。
三、容器属性
1.属性总览:有6个属性可以设置在display:flex的容器上。
.flex-container { flex-direction: row | row-reverse | column | column-reverse; flex-wrap: nowrap | wrap | wrap-reverse; flex-flow: <'flex-direction'> || <'flex-wrap'>; justify-content: flex-start | flex-end | center | space-between | space-around; align-items: flex-start | flex-end | center | baseline | stretch ; align-content: flex-start | flex-end | center | space-between | space-around | stretch;} 2.flex-direction: 主轴方向
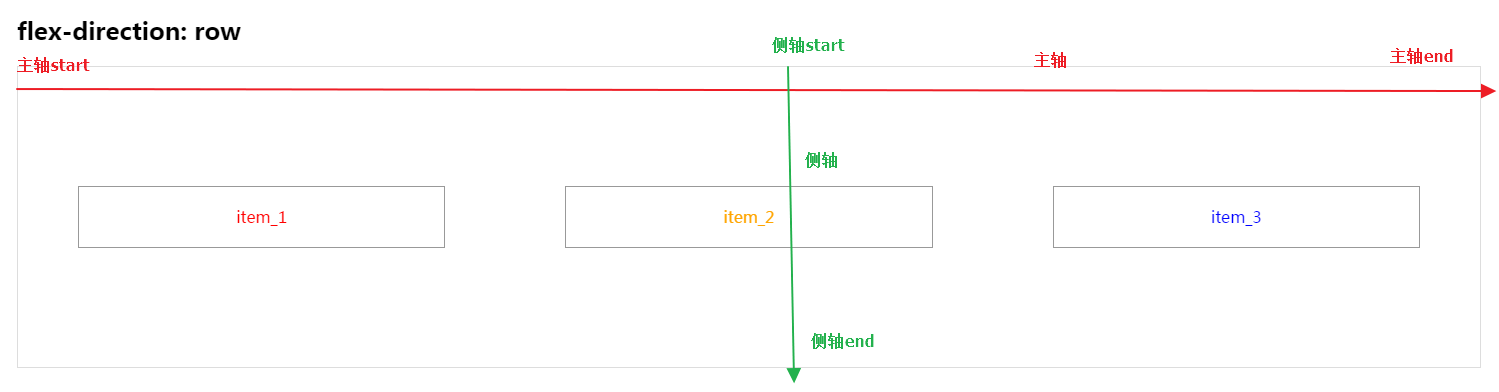
- row(默认值):主轴为水平方向,即横向从左到右排列。
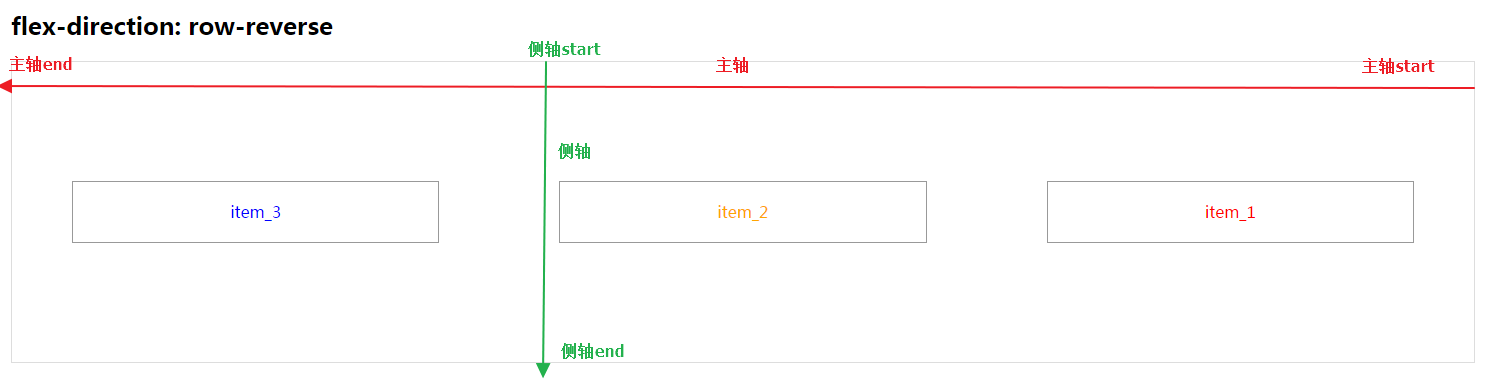
- row-reverse:主轴为水平方向,但排列方向与row相反,即从右到左。
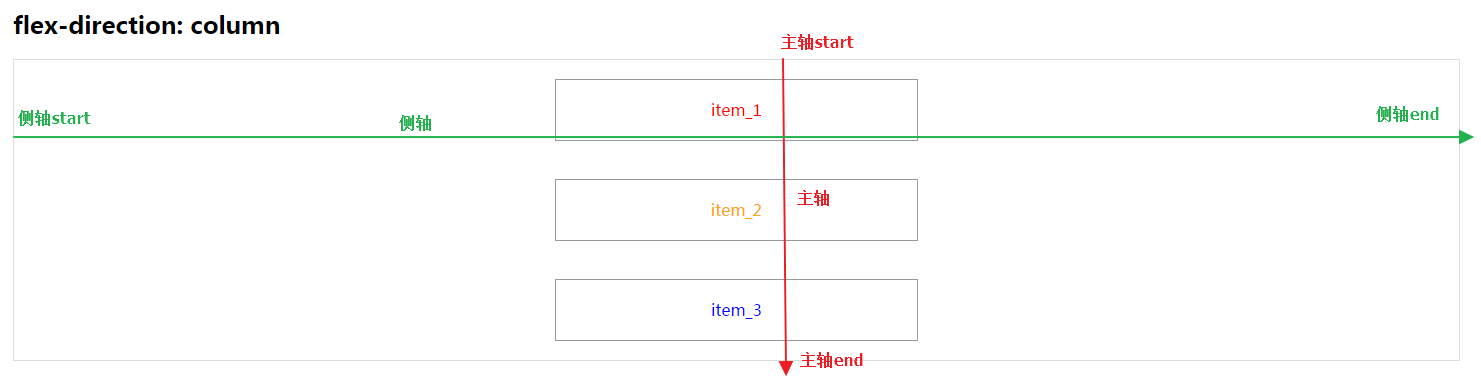
- column:主轴为垂直方向,即从上往下排列。
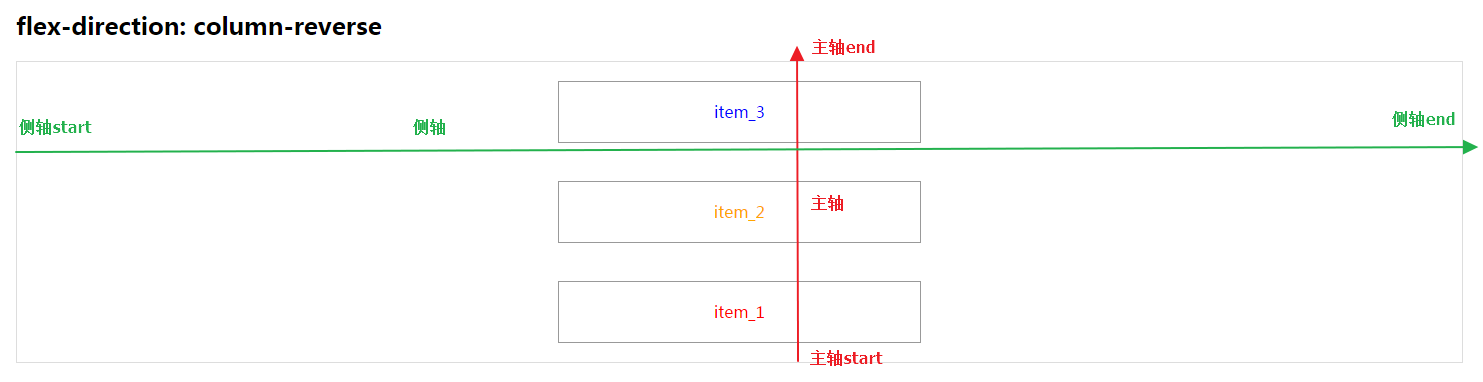
- column-reverse:主轴为垂直方向,但排列方向与column相反,即从下往上。




3.flex-wrap:控制flex容器的子元素当在一行放不下的时候,是单行显示还是多行显示
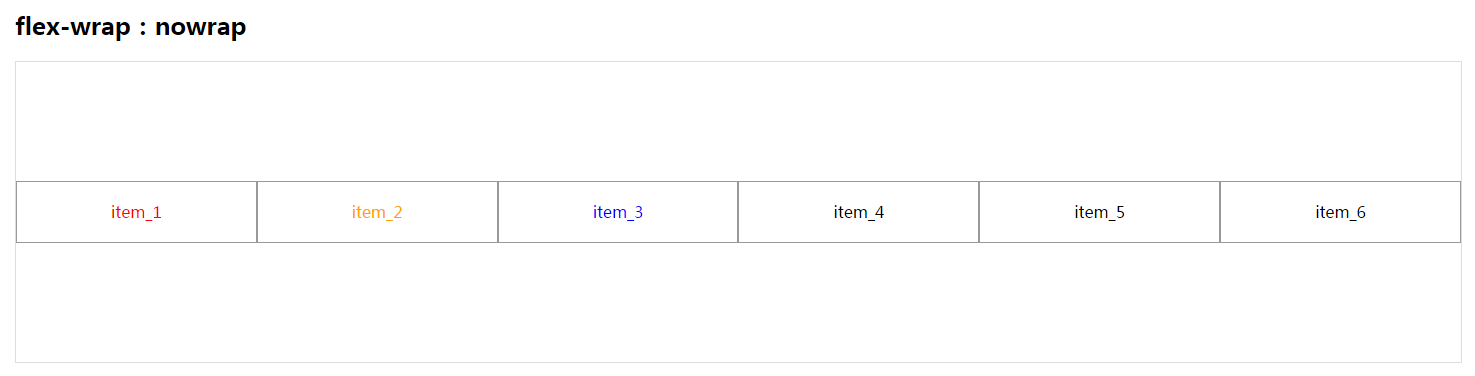
- nowrap(默认值):flex容器为单行,该情况下flex子元素可能会溢出容器。
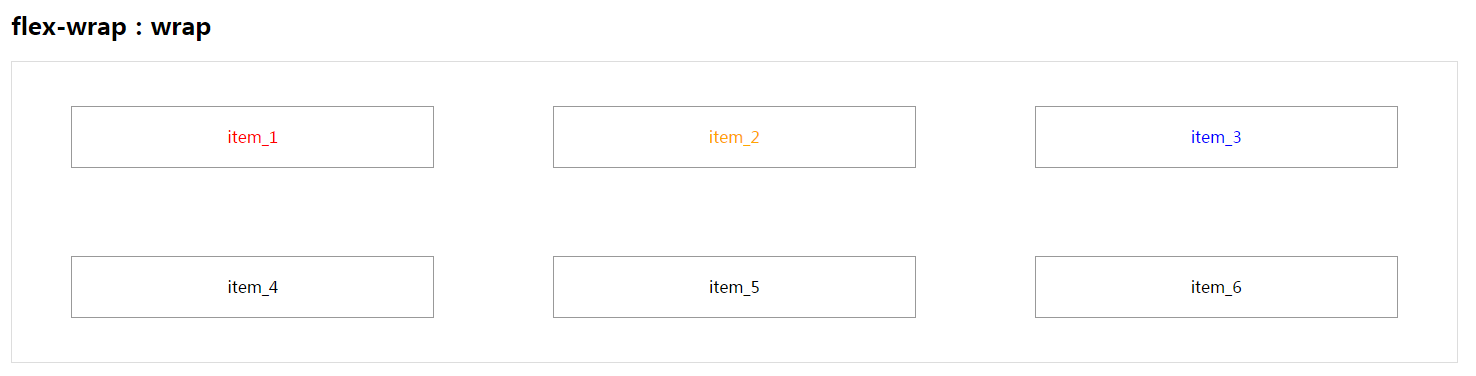
- wrap:flex容器为多行,flex子元素溢出部分被放置到新的一行。
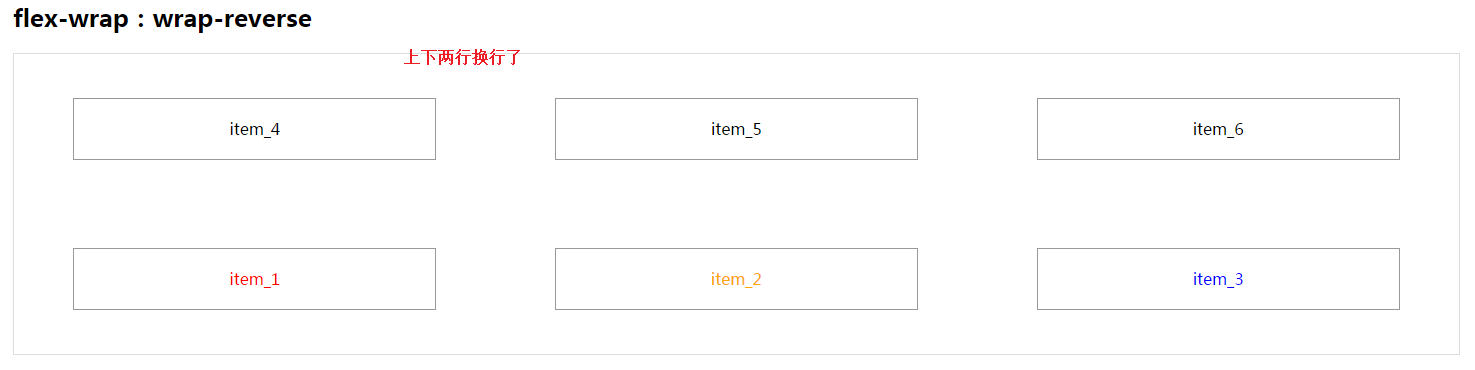
- wrap-reverse:flex容器为多行,但是子元素排列方向与wrap相反。



4.flex-flow: flex-direction与flex-wrap的连写形式
.flex-container { flex-direction: row; flex-wrap: nowrap;}/*连写形式*/.flex-container { flex-flow: row nowrap;} 5.justify-content:flex子元素在主轴方向上的对齐方式
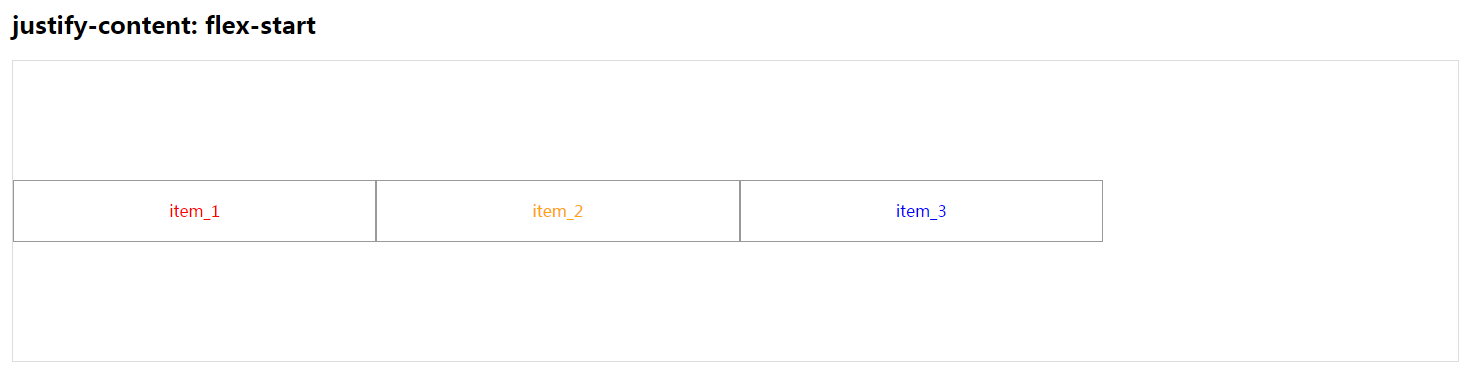
- flex-start(默认值): 在主轴起始处(主轴start)对齐。
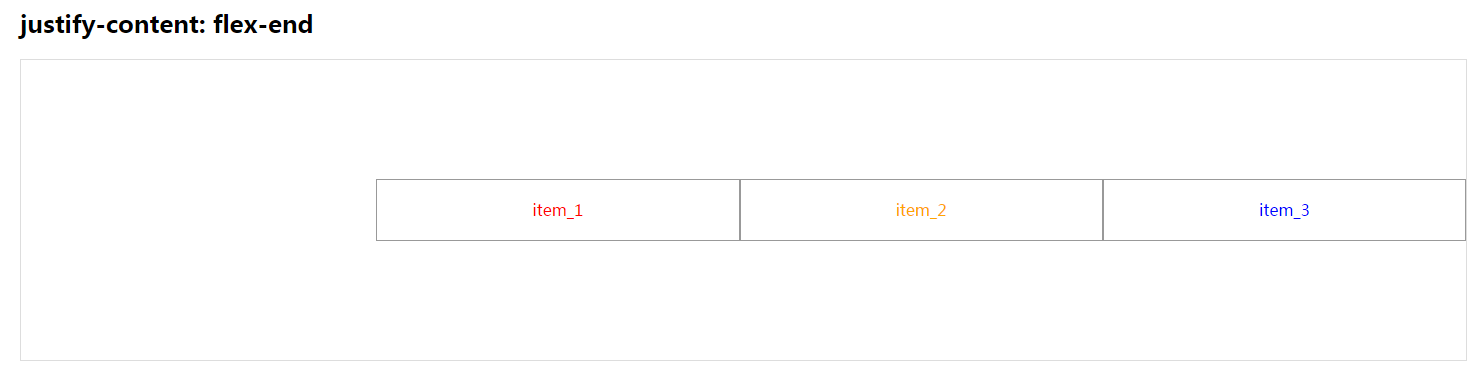
- flex-end:在主轴结束处(主轴end)对齐。
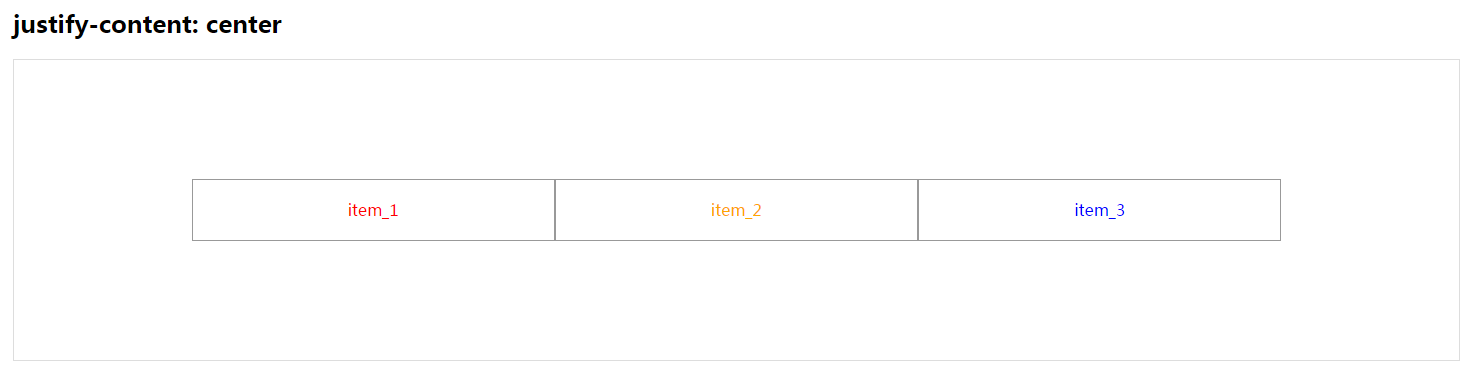
- center:居中对齐。
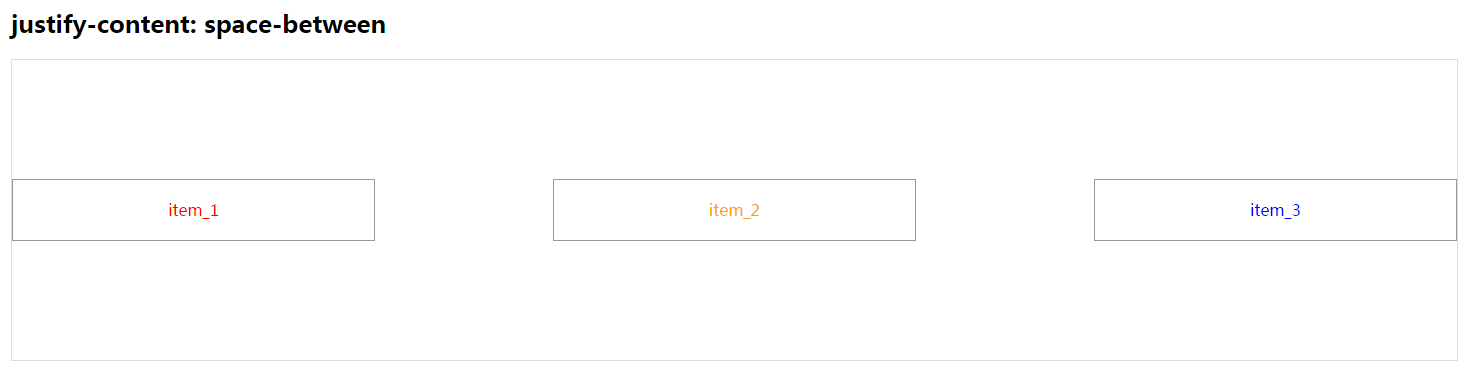
- space-between:两端边界对齐,即第一个flex子元素与主轴start对齐,最后一个flex子元素与主轴end对齐,剩余子元素则平均分布,子元素两两间空白平等。
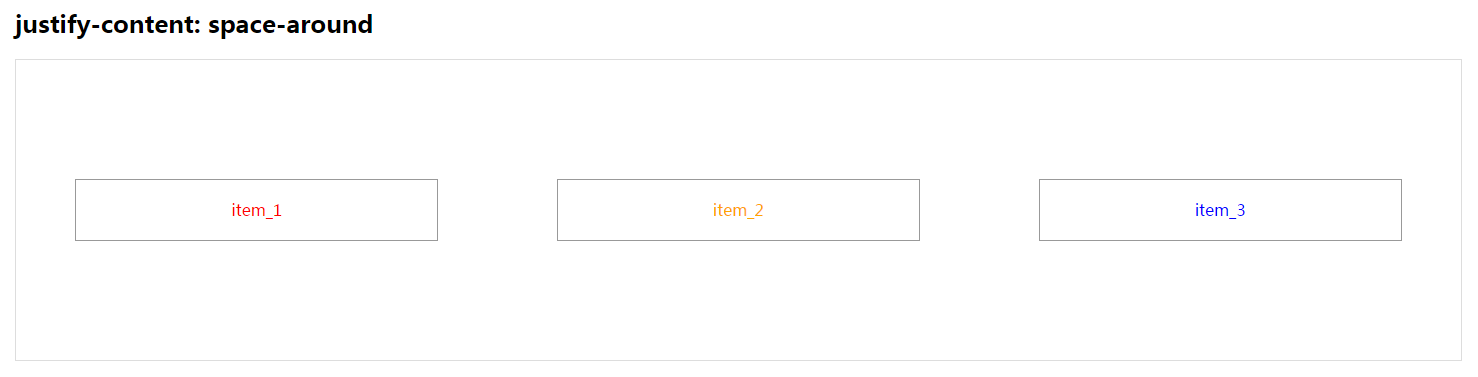
- space-around:两端边界对齐,但是子元素两侧间隔相等。





6.align-items:flex子元素在侧轴方向上的对齐方式
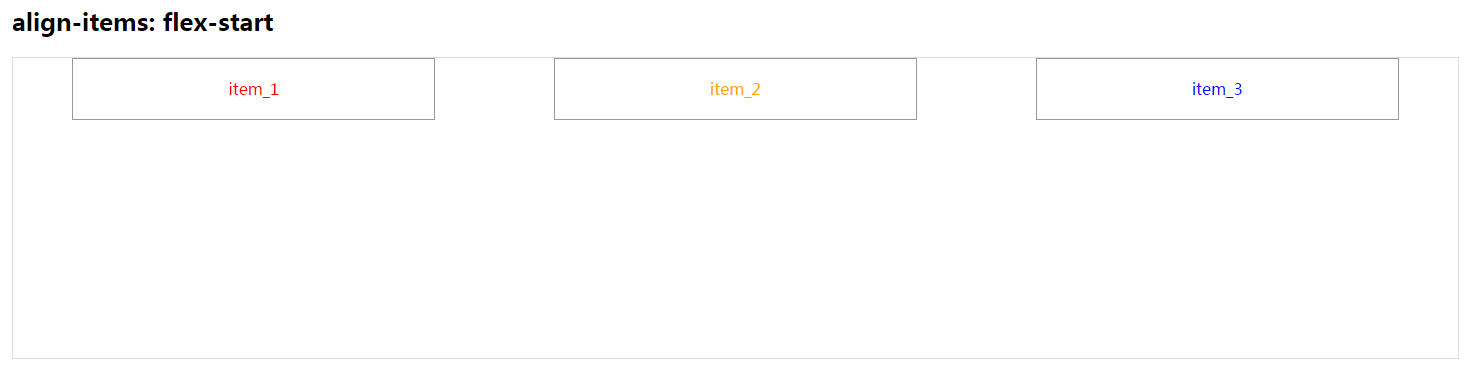
- flex-start:在侧轴起始处(侧轴start)对齐。
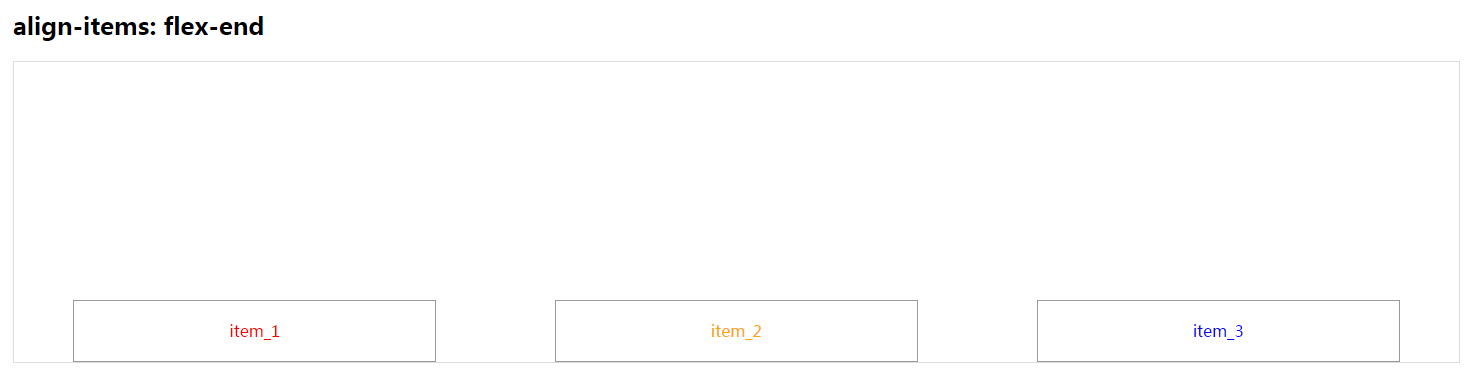
- flex-end:在侧轴结束处(侧轴end)对齐。
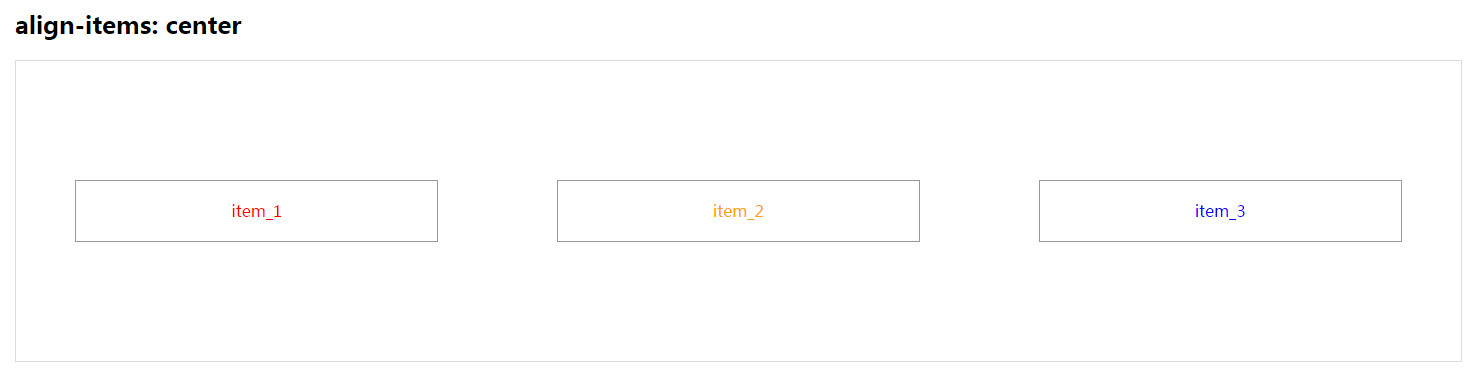
- center:侧轴方向居中对齐。
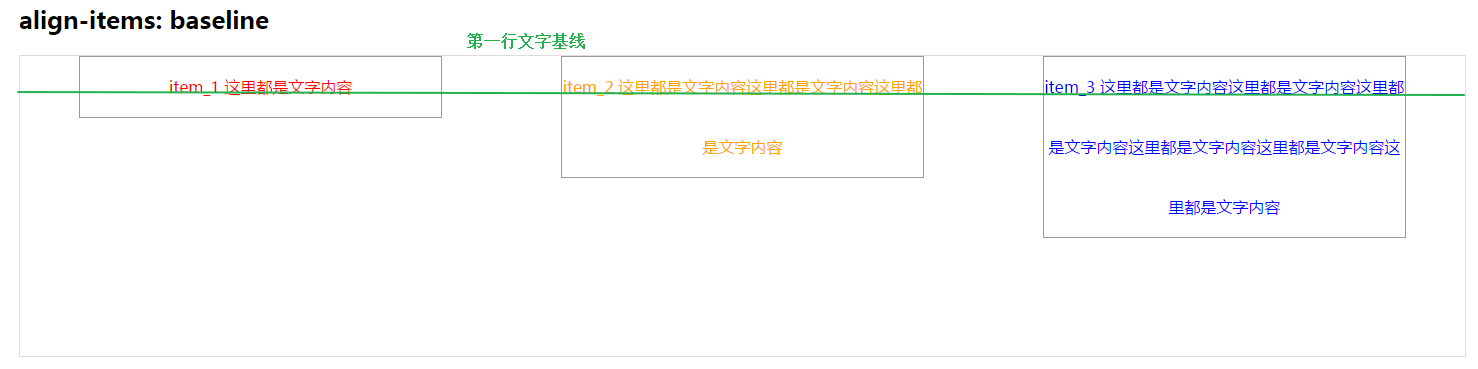
- baseline:以flex子元素中第一行文字基线对齐。
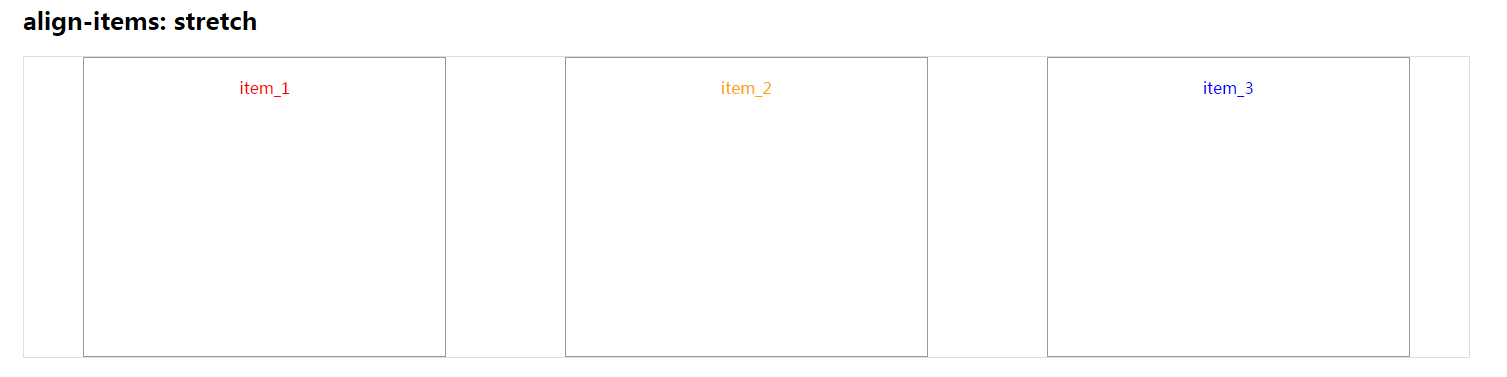
- stretch(默认值):伸缩对齐,如果flex子元素未设置height或者height为auto,则flex子元素高度为flex容器高度。





四、flex子元素属性
1.属性总览:共有6个属性可以设置在flex容器的子元素上。
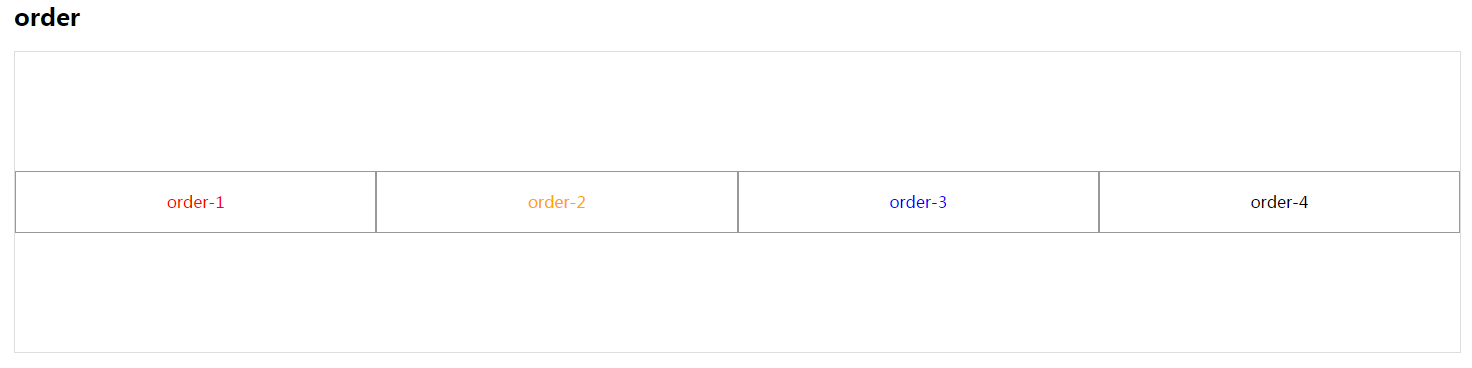
.flex-item { order: 0 | ; align-self: auto | flex-start | flex-end | center | baseline | stretch; flex-grow: 0 | ; flex-shrink: 1 | ; flex-basis: auto | content | | ; flex: none | <'flex-grow'> || <'flex-shrink'> || <'flex-basis'>;} 2.order:用整数值来决定flex子元素的排列顺序,数值小的排前面,可以为负值。

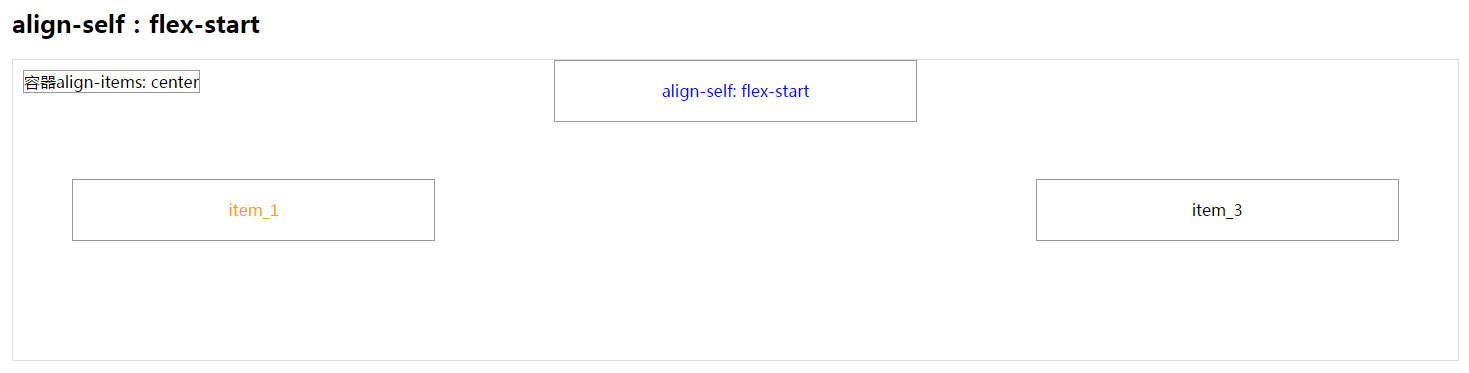
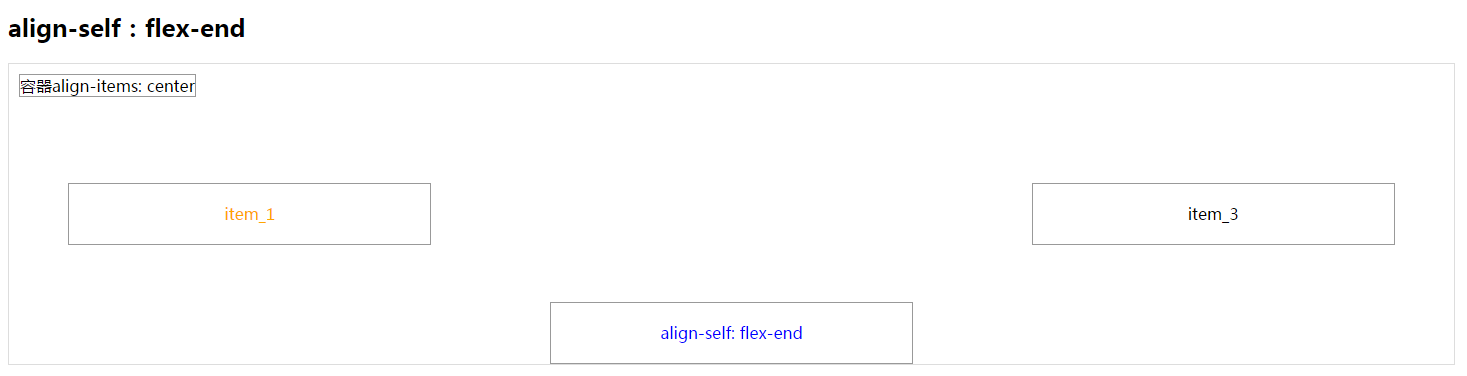
3.align-self:定义flex子元素单独在侧轴方向上的对齐方式,如果为默认值auto,则继承父元素的align-items。


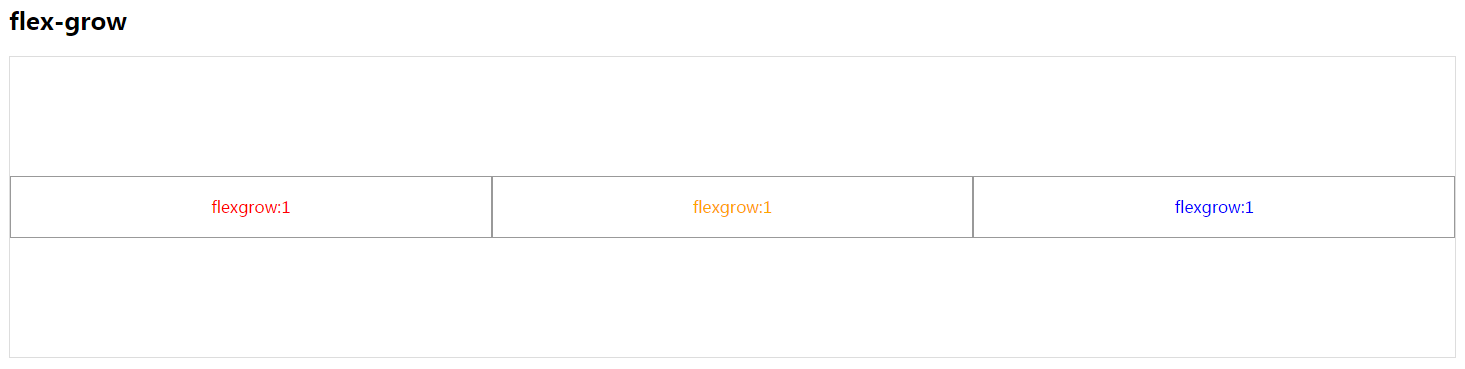
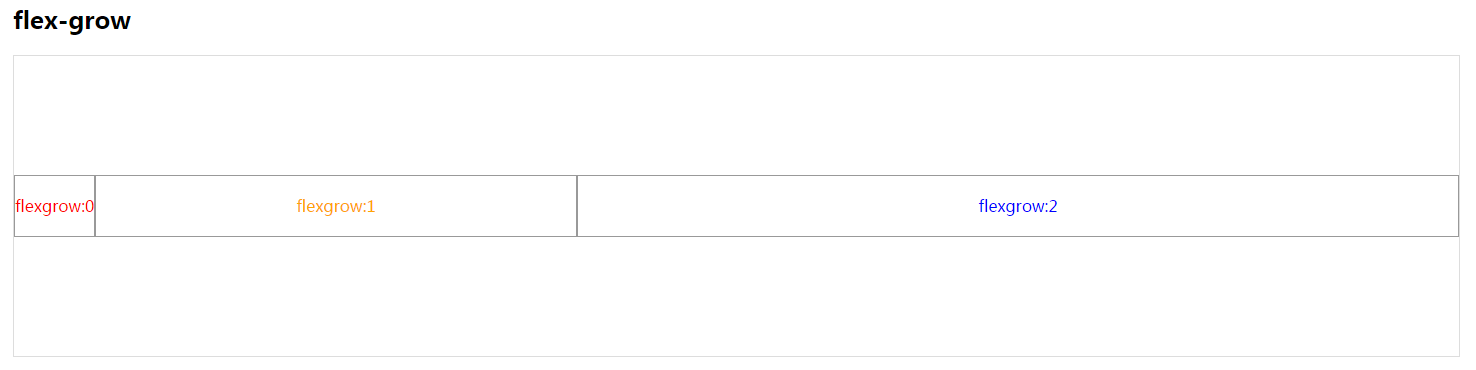
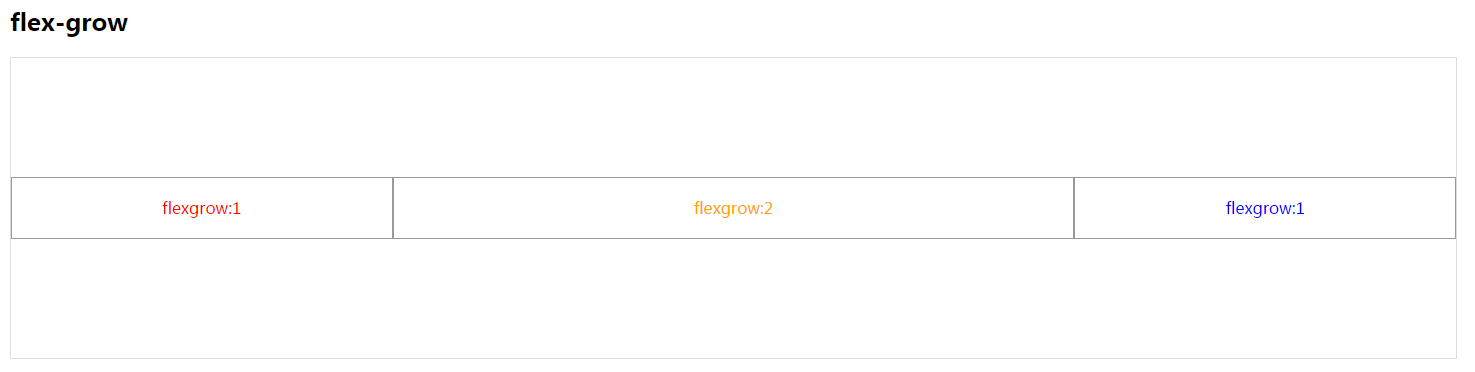
4.flex-grow:设置flex子元素的放大比率,默认值为0,即flex容器存在剩余空间,也不放大。



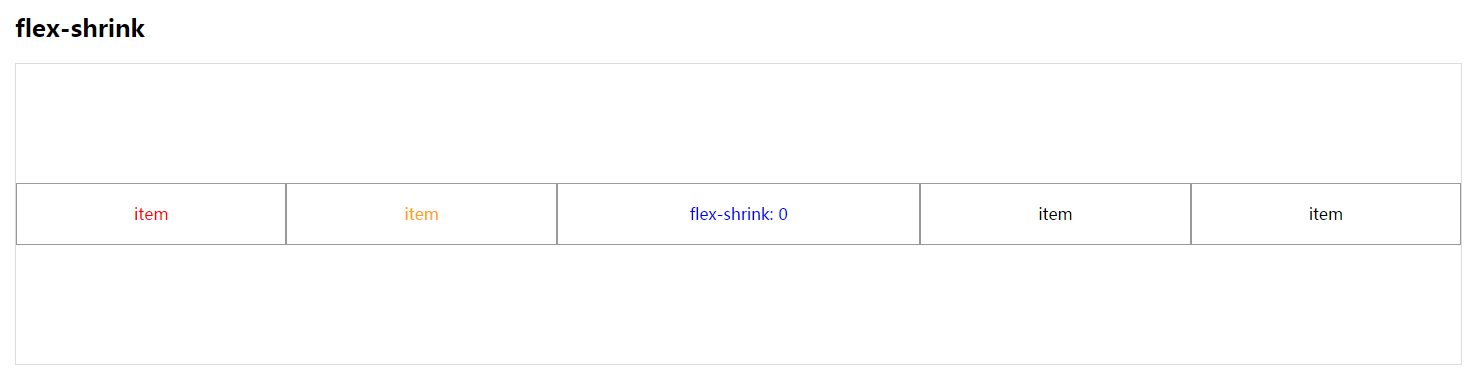
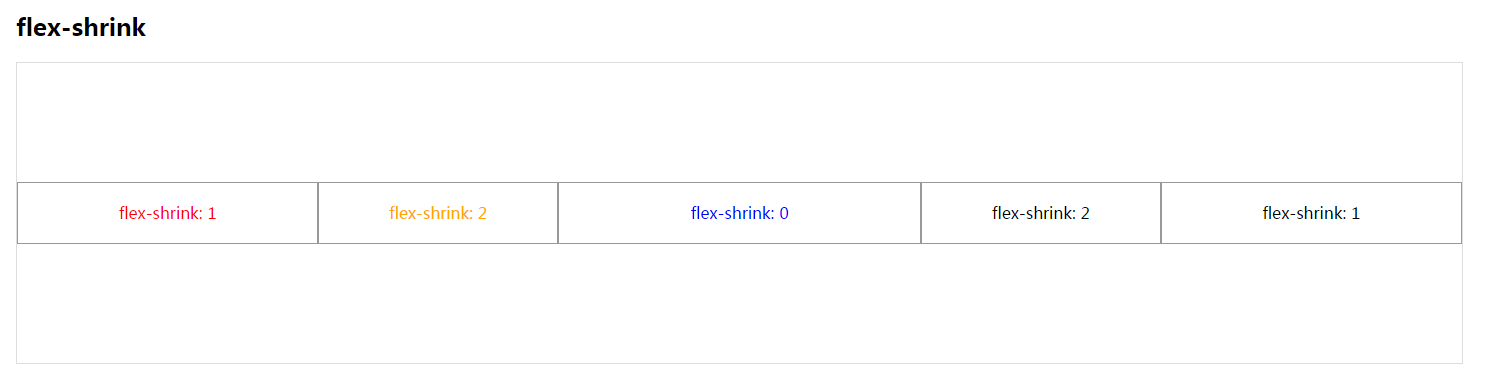
5.flex-shrink:设置flex子元素额缩小比率,默认值为1,即flex容器空间不足,子元素将缩小。为0时,该子元素不缩小。


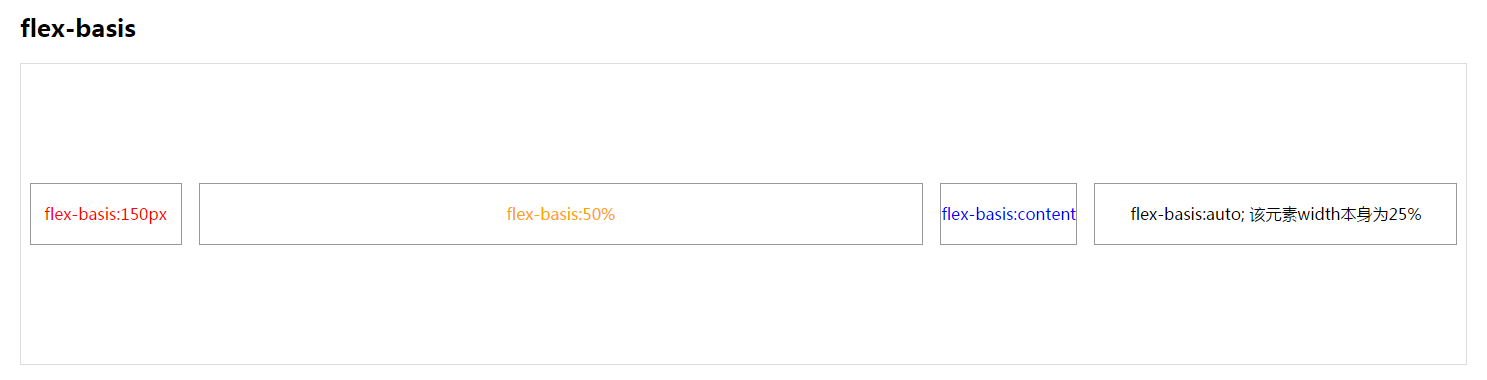
6.flex-basis: 定义在分配flex容器剩余空间之前,子元素所占的的大小(主轴空间size)。
- auto(默认值):即子元素原始大小。
- length:用px来定义宽度。
- percentage:用百分比来定义宽度。
- content:基于子元素的内容来计算宽度。

7.flex:flex-grow,flex-shrink,flex-basis连写形式。
.flex-item { flex-grow: 0; flex-shrink: 1; flex-basis: auto;}/*连写为*/.flex-item { flex: 0 1 auto;} - flex:none: 计算值为flex:0 0 auto;
- flex:1:计算值为flex:1 1 0%;
- flex:auto:计算值为 flex:1 1 auto;
- flex:0 auto || initial:计算值为 flex:0 1 auto,即flex 初始值。
flex布局虽然存在兼容性问题,但并不能掩盖它如此令人着迷的强大功能,在对浏览器兼容性要求不高的后台管理页面和手机h5页面,可以大胆使用,毕竟chrome和高版本的ios和android对它的支持性非常好。
我把flex属性归总到 便于大家浏览。
欢迎大家提意见。